Radius & shadows
Border Radius
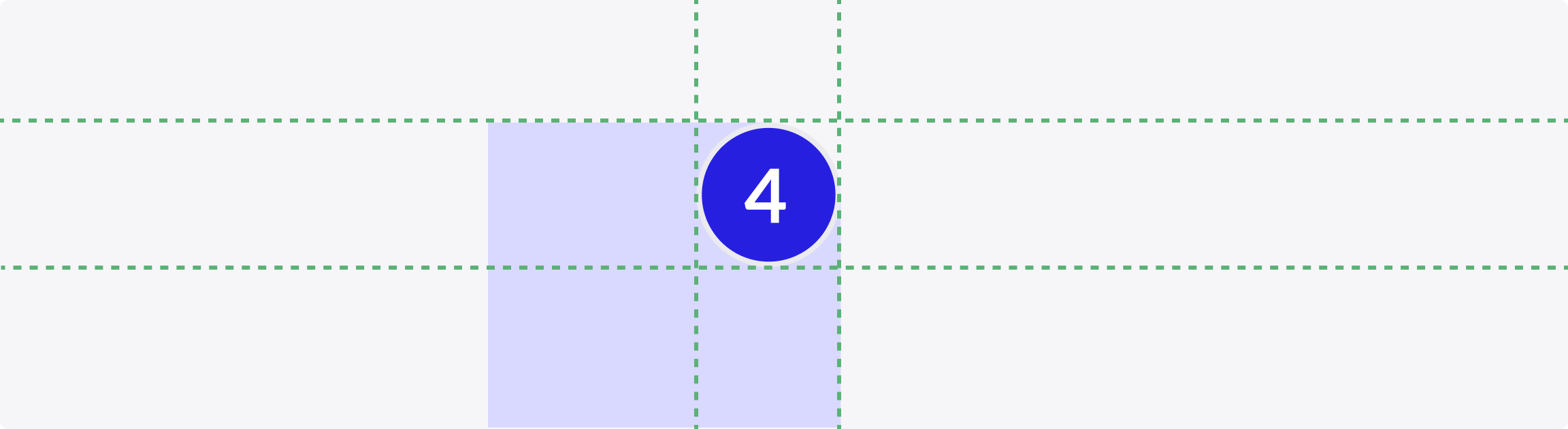
To optimize the global consistency, all elements with a corner radius are standardized at 4px.

Examples:
‣ Buttons
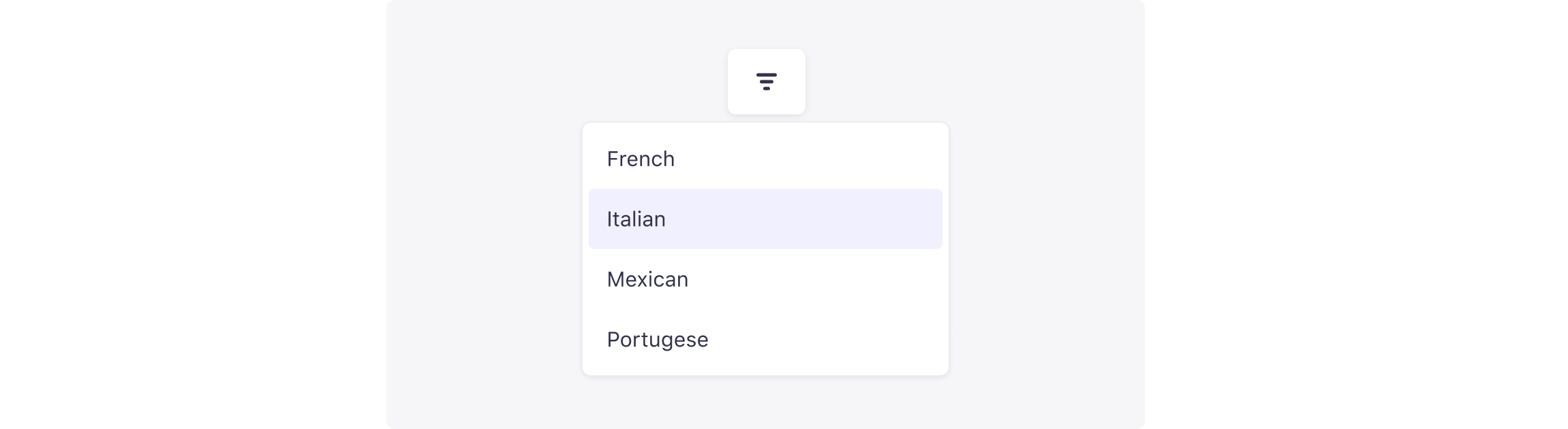
‣ Filters
‣ Tables
‣ Content container
‣ Dropdown
Drop shadows
In order to keep consistency across the product, the shadows also follow certain rules.

‣ On the content containers (in addition with the border below)
‣ On the Filters
‣ On the PopOvers & Modals
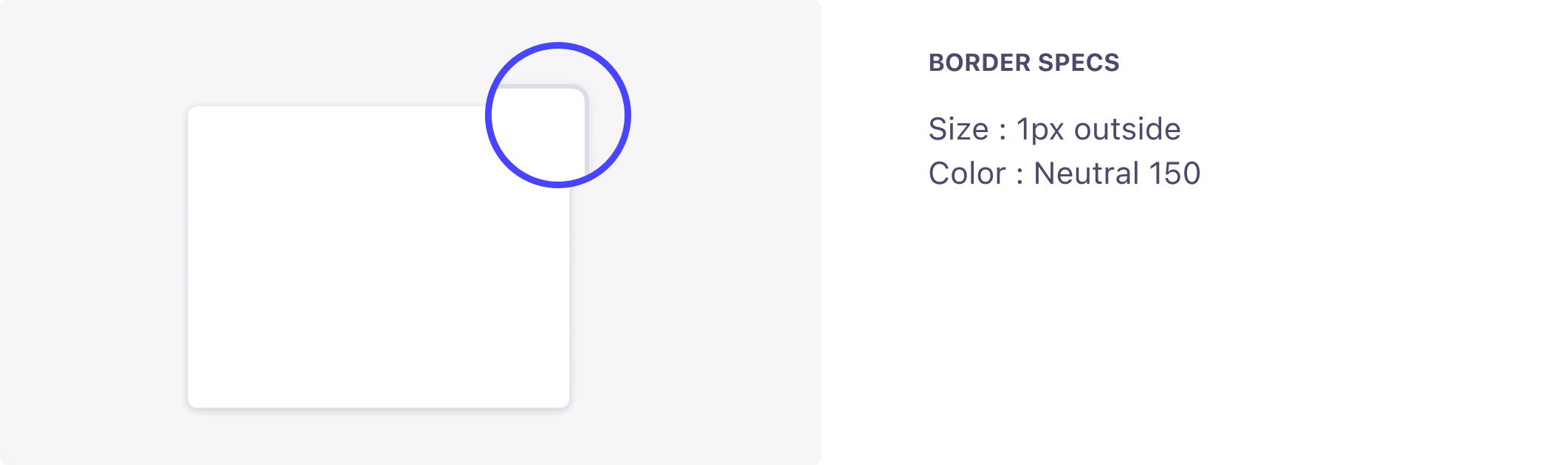
Table & Content container border
In addition to the related drop shadow, we add a slight border on the main container, PopOvers, Modals, HelpBox and every other elements we want to highlight or make pop over the interface.

PreviousGrid system
NextColors