Accessibility
Making content available for everyone also passes by caring deeply about making content accessible for as many people as possible. A qualitative digital experience should have a great User Experience (UX). This doesn't only include an appealing design and a clear copy but also the fact of being inclusive to everyone.

An inclusive usability
It’s not completely true for now, but it’s an objective we’re aiming for. It’s important that Strapi product and plugins are usable and useful to everyone.
To be inclusive means we must consider accessibility at the core of how we design and develop.
Products and digital experiences must be accessible to everyone, including those with vision, hearing, cognitive, or mobility impairments.
Building experiences for everyone
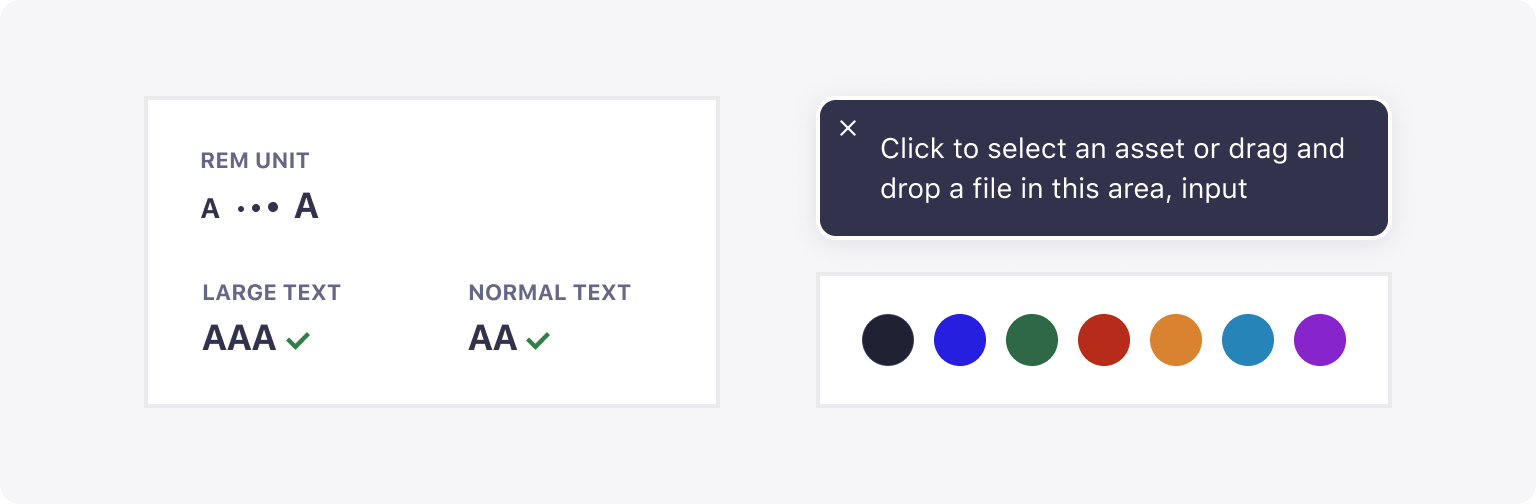
Using our components is a way to improve accessibility and consistency when building products for Strapi.
Coding standards
To help people relying on assistive technologies, like text-to-speech tools or screen reader, the components use alternative text for assets leading to action or giving information, like links, dropdowns or call-to-actions.
Feedback
Building accessible and inclusive experiences is a hard task, and making sure we are not unintentionally excluding users from our product is a long road. If we’ve made any mistakes in this style guide, please reach out by creating a GitHub issue and help us make it better.